Using MS proprietary conditional tags and an IE5x 'standalone' browser to fix the IE5x box model.
NB: related links can be found at the bottom of this page
Introduction
I built a site for a charity. I went round to see the client and saw it on their IE5 browser. Not a pretty site. This was the first time I'd encountered the effect of the IE5 box model and I started to surf the web for a solution. I came across a page on HTMLfixIT.com outlining the MS proprietary conditional tags solution.
Building on the information I found there, in this tutorial I'm going to show how to use Microsoft conditional tags, after testing your IE5x 'fix' CSS using a 'standalone' IE5 browser.
I suggest that this is a simpler solution than using the various Box Model Hacks (see bottom of page for links), and also because your CSS won't validate if you use them. (There are various ways round this but I think they're more trouble than they're worth. Also, the hacks have no way of correcting heights, as far as I can see.)
In case you're not familiar with the problem I've included the following : -
The IE5x box model - a brief overview
If you are familiar with this click here to skip to the next section: MS Proprietary conditional tags
IE6 uses 'width' as the content area. Padding, borders and margins are treated as add-ons to the total dimensions.
So if your CSS looked like this:
div.testBox {
width:100px; /*content goes in here*/
padding-left:10px;
padding-right:10px; /*these will add 10px left and right = 20px*/
border-left:10px;
border-right:10px; /*these will add 10px left and right = 20px*/
margin-left:10px;
margin-right:10px; /*these will add 10px left and right = 20px*/
}
Your content area would be 100px wide with 10px either side for padding, borders and margins equalling 160px in all.
In contrast, IE5x determines the size of the content area by subtracting the padding, borders and margins from the width.
So, in IE5x, using the same CSS as above, your content area would be only 40px wide! (ie 100px total minus 10px either side for padding, borders and margins).
To maintain a content area 100px wide we'd need the following CSS:
div.testBox {
width:160px;
padding-left:10px;
padding-right:10px; /*these will subtract 10px left and right = - 20px*/
border-left:10px;
border-right:10px;/*these will subtract 10px left and right = - 20px*/
margin-left:10px;
margin-right:10px;/*these will subtract 10px left and right = - 20px*/
}
where the content area would be the width value (160px) minus the padding, borders and margins (total 60px) = 100px.
The various box model hacks solve this problem by introducing escapes and other symbols ( /, >, * ) into the CSS code to take advantage of an IE5x parsing error.
The following solution is, in my opinion, more straightforward:
MS Proprietary conditional tags
The tags look like this : (similar in look and function to HTML comment tags)
<!--[if IE 5]>
Stuff you only want IE5x to see goes in here
<![endif]-->
To fix the IE5x box problem using the CSS above all you'd have to do is: -
- Attach your normal (IE6 compatible) stylesheet to your HTML
document
using <style> tags or 'link rel="stylesheet"', etc), - Put the IE5x CSS between the MS conditional tags and place it in the <head>
of your document under the IE6 stylesheet:
<!--[if IE 5]>
<style type='text/CSS'>
<!--
div.testBox {
width:160px;
padding:10px;
border:10px;
margin:10px;
}
//-->
</style>
<![endif]-->
You can also:
- pare down the 'fix' CSS to only include the new width:
<!--[if IE 5]>
<style type='text/CSS'>
<!--
div.testBox {
width:160px;
}
//-->
</style>
<![endif]-->
- Place the 'fix' CSS in its own stylesheet and attach it to the document:
<!--[if IE 5]>
<link rel="stylesheet" type="text/css" href="css/IE5x.css"
/>
<![endif]-->
Combining both of the above techniques will reduce extra code to a minimum.
So that's that solved. But how are we going to test if it works? By : -
Using an IE5x 'standalone' browser
NB: Download either IE5 or IE5.5 - all versions of 5 have the same box model
(Download links at foot of page).
If you want to test your web pages on versions of IE you come up against a big problem: if you download an old version (eg 5) from Microsoft it will overwrite your existing version.
Various solutions exist - you can buy a few computers and download the versions onto them, you can download full versions then perform complex (to me) additions and deletions of obscure files in the registry or, you can download a 'standalone' version.
The first thing to be said is that the 'standalone' versions are incredibly small in terms of file size - they weigh in at around 3MB whereas a full version is about 70MB. However - whatever's missing in the 'standalone' version does not affect it's use in testing the IE5 box model.
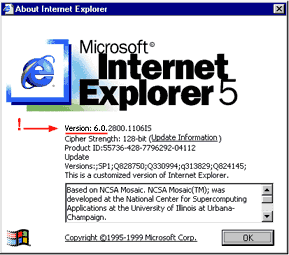
The second thing is that an IE5 'standalone' is not 'really' an IE5 browser! You can verify this after you've fired it up
by going to : Help>About Internet Explorer.
The following info
box will appear ( I added the exclamation mark, arrow and underlining) : -

As you can see from the image it's actually IE6 with some ingenious tweaking to make it behave like IE5.
This is of some importance as it means you can't test for the IE5 box model with the MS conditional tags in place - the browser will read the tags :
<!--[if IE 5]>(fix IE5 CSS)<![endif]-->
and ask itself 'Is this IE5?...Nope - right then, I'll ignore them'.
What you do is
- Test your 'fix' CSS first, without the tags. If it works
(ie the IE5 'standalone' view of your page behaves like IE6), - enclose the 'fix' CSS in the MS tags.
You can then safely upload your page knowing that it will be read correctly by genuine IE5x browsers.
The only thing you have to watch out for is if you ask someone to test the page in their browser and they happen to be using a 'standalone' IE5x they'll tell you the page is broken. So be warned!
(But as the only people liable to be using 'standalones' are going to be web designers it's really only a minor problem.)
Related links
Box Hacks
Check out the alternatives : -
The
Tantek solution
(There's an important bit of information at the bottom of this page: many
HTML code editors that are programmed to set up a default XHTML page automatically
include the xml prolog :
<?xml version="1.0"?>
If you leave this tag on the page it makes IE6 behave like IE5!.
Luckily, it can be safely deleted.)
Three more hacks can be found at www.info.com
MS proprietary tags
More info on MS proprietary tags
IE5x 'standalone' downloads
Download from here
You can download IE3, 4, 5 and 5.5, if required.
Chris Najman runs a London-based, accessible web design company called Najman Web. His site can be found at www.najmanweb.com
